My Experience while building my first clone website from scratch 😍😍
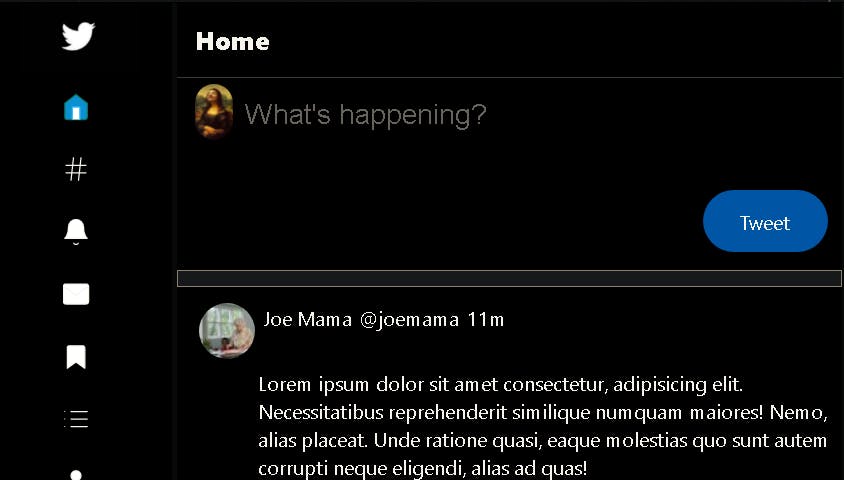
-This was around 2 months ago when I built Twitter Clone (refresh the page if the link/images do not open), at that point, I only knew HTML and CSS.
-To give me a challenge I built it, it really gave me a lot of experience in CSS how to handle media queries and responsiveness of a website...
-There were many small problems like handling SVG files , position property and many more at that time that seems now easy to handle
-The hosting is done on Netlify it's really great website that hosts your static website for free without a custom domain and that's really great for students.

CSS used :-
1 This design in CSS was possible with the use of flexbox and grid, I use flexbox and set the flex-direction to row this did the job pretty easy as things were sorted.
display: flex;
flex-direction: row;
2 The navbar(kind off) is sticky, as the page was divided into 3 parts by flexbox so the div were given class for `position: sticky
position: sticky;
top: 0;
z-index: 1000;
3 For simplicity for other people, I created three different CSS files: style.css, class.css, media_query.css in that main CSS, common class in HTML, and media query where stored..
After all, it was a great experience by debugging the code as I don't like and pixel difference in my code and it was the first time for me 😀
GitHub repository for Twitter Clone - Twitter Clone
My GitHub Profile - AnmolVerma404
My Twitter - @AnmolVe97231707
My LinkedIn Profile - Anmol Verma